

In 2021, the Lifelong Kindergarten Group at MIT began development on OctoStudio: a successor project to Scratch that would bring block-based coding to mobile devices and tablets.
Building on our prior work with Scratch, Froghouse led design and product management from pre-alpha through launch in October 2023. We are now developing a community strategy and supporting organizational capacity building efforts, in addition continuing with product and design work.
Denis Freitas created the octopus character, the logotype 'OctoMonoline,' and consulted on brand colors and typography (Fredoka and Inter).

OctoStudio is available for download on iOS and Android

Designing for creative expression requires that all stakeholders see themselves reflected in the final product. This sense of belonging was nurtured through a co-design process which culminated in an inclusive visual language that features a wide range of partners, identities, and interests, and emphasizes points of intersection and overlap wherever possible.


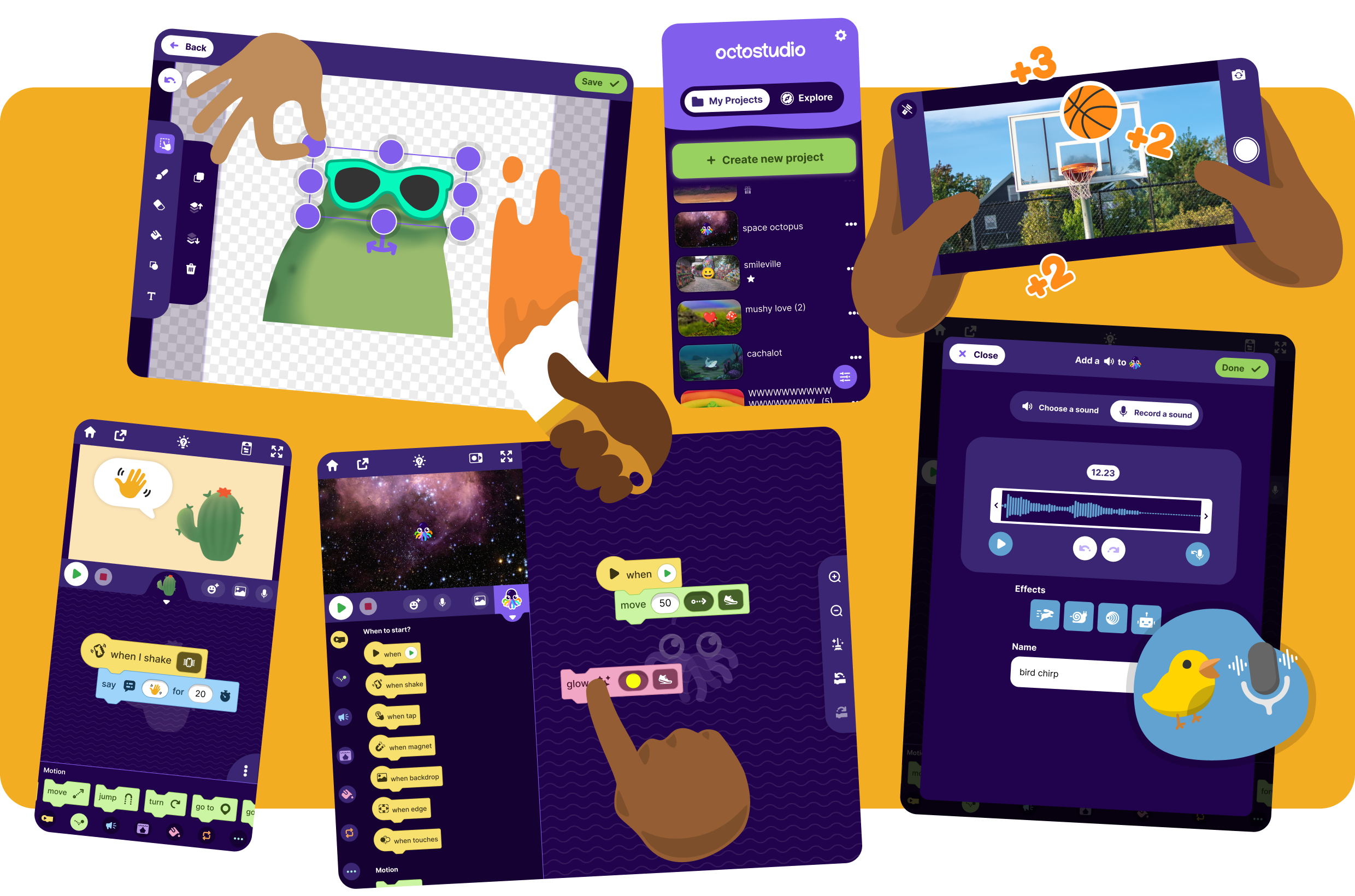
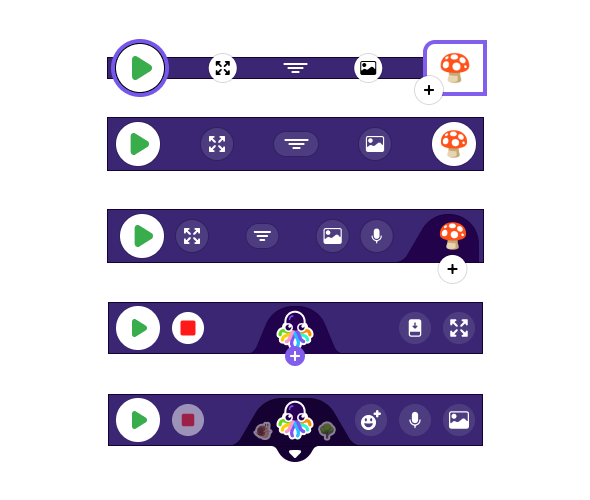
In order to maximize accessibility, OctoStudio was designed to scale responsively across all smart phone and tablet devices. Moreover, the app introduces a number of new coding blocks which leverage the affordances of handheld devices, including gyroscope, accelerometer, magnet, flashlight, haptics, and front/rear cameras.

To ensure a sense of belonging, it's paramount that the interface be understood by everyone without compromise. At launch, OctoStudio was already localized into 25+ languages, including full right to left support for Arabic and Hebrew speaking users.
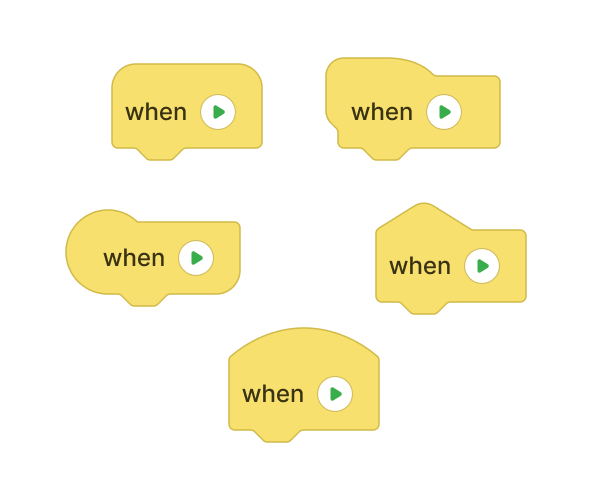
Froghouse conducted extensive iconographic explorations to ensure that visual metaphors are widely understood and legible regardless of a user's language or literacy level.




OctoStudio features a unified system of colors that uphold universal principles for contrast and provide categoric meaning within a visual programming language.

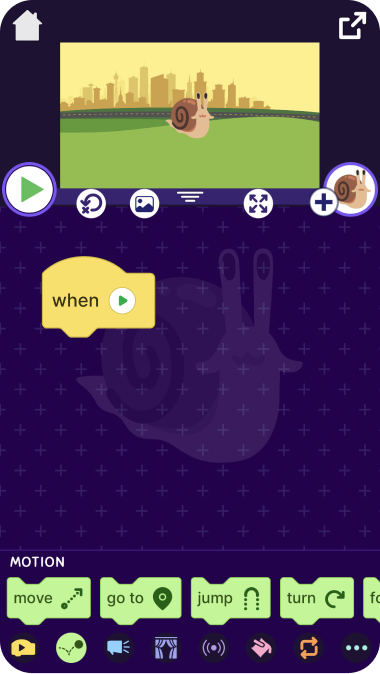
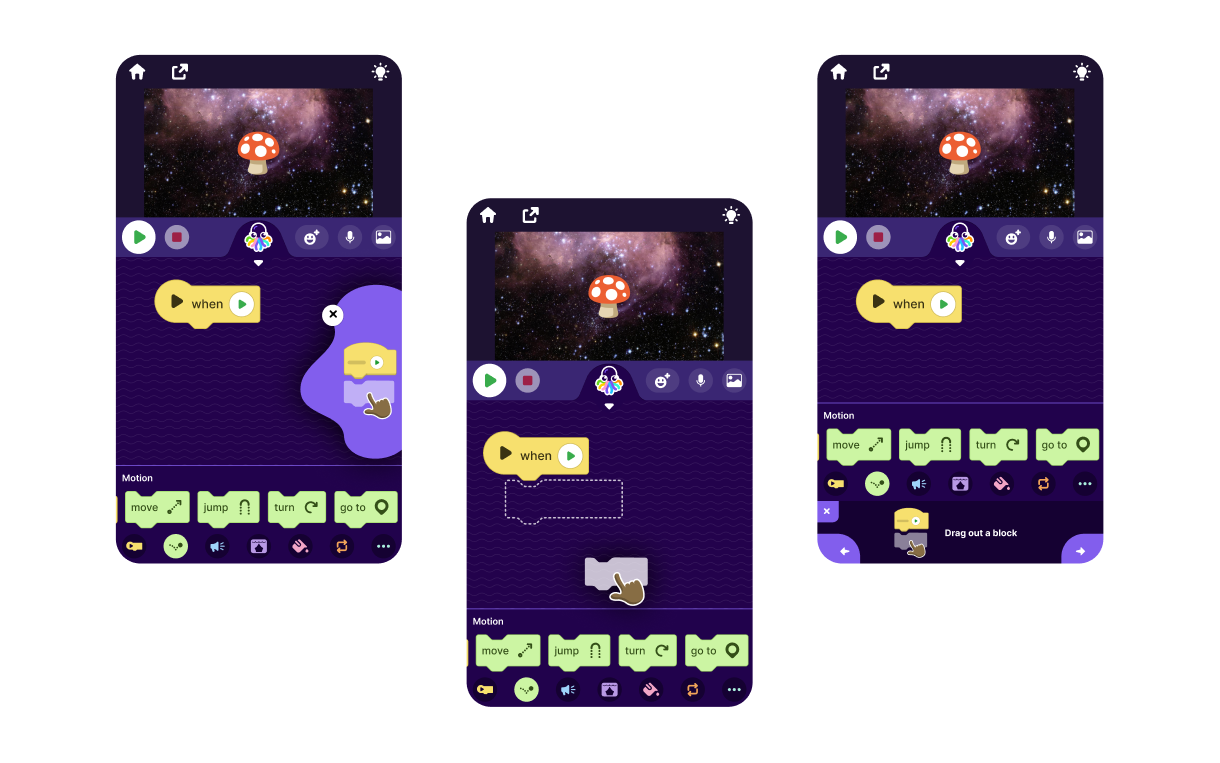
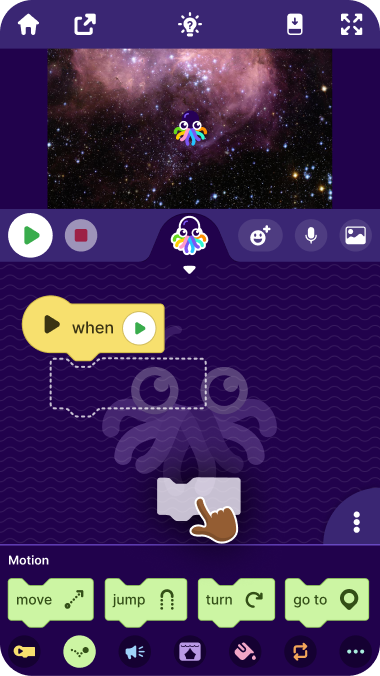
The OctoStudio app features a number tinkerable interfaces that invite users to explore abstract ideas in concrete ways. Concepts like direction of movement and edge detection can be played with in real time — providing immediate feedback and fostering rapid iteration.
Each of the four editors (code, sound, photo, and paint), were extensively play-tested with young people on five continents, ensuring that users from a wide variety of backgrounds are able to develop their voice for creative expression using OctoStudio.






Through working groups, design sprints, product milestones, and all-team gatherings, our product design process underscored the importance of identifying key inflection points for the app and transforming these decisions into simplified (but never simplistic) proposals to be discussed and agreed upon by the team.

Alongside our product and design work, we facilitated team-wide discussions to develop a strategic decision-making framework guided by the themes of creative learning, equity, and communities.
In 2024, we began working with OctoStudio staff to implement this framework on topics including fostering community amongst OctoStudio users, prioritizing partnership opportunities, and empowering educators to introduce OctoStudio in their home communities.